Color & Contrast
Color can bring clarity and character to digital experiences—shaping focus, guiding interaction, and expressing brand identity. But using color accessibly is often more nuanced than it appears.
What is the minimum color contrast ratio required for text?
Contrast ratio rules are based on font size & weight:
For semibold and lighter weight fonts:
- Up to 23 pixels (17pt) → 4.5:1 contrast ratio
- 24 pixels (18pt) or more → 3:1 contrast ratio
For bold fonts:
- Up to 18 pixels (13pt) → 4.5:1 contrast ratio
- 19 pixels (14pt) or more → 3:1 contrast ratio
Good
Because the font weight is bold, the required contrast ratio is 3:1. Thus, this complies with the WCAG guidelines.

Bad
Because the font weight is regular, the required contrast ratio is 4.5:1. Thus, this does not comply with the WCAG guidelines.

What tool should I use to check if colors are accessible?
There are many free tools available online—here are three we recommend. We’ve also included guidelines below on how to use them effectively.
- WebAIM’s contrast checker is a great tool. You can either enter the HEX values for the foreground and background colors manually or use the Color Picker tool. To do this, click Color Picker, then select the eyedropper icon, hover over the desired foreground color in your design, and click to apply it. Repeat the process for the background color.
- Colors.fyi, developed by Boldium developer Eric Mikkelsen, is also a great tool. It lets you enter multiple colors at once for easy comparison.
- Stark plugin is a great tool for designers working within Figma as you can check contrast without having to leave the designs.
How to check if there's enough color contrast?
It’s best to use a color contrast checker to ensure accessibility. We have some recommendations for tools here.
Follow these 3 steps when using a contrast checker:
- Check both the lightest and darkest areas of the background to confirm that the contrast ratio meets the minimum accessibility requirements.
- If text overlaps an image, test how the contrast holds up as the website scales, since different parts of the image may appear behind the text at different breakpoints.
- Consider font size changes, as text may scale down on smaller screens, potentially affecting the required contrast ratio.
Example

Can I use color to convey information, like good, better, best?
You can’t rely on color alone to convey information—but you can use color when it’s paired with other visual cues, like text labels, icons, or symbols.
Since we’ve run into this challenge many times, here's an example of how we've solved it:
Example
In this design for LifePlus, a smart watch capable of detecting blood sugar levels, we used curved lines under the bell as an additional visual cue.

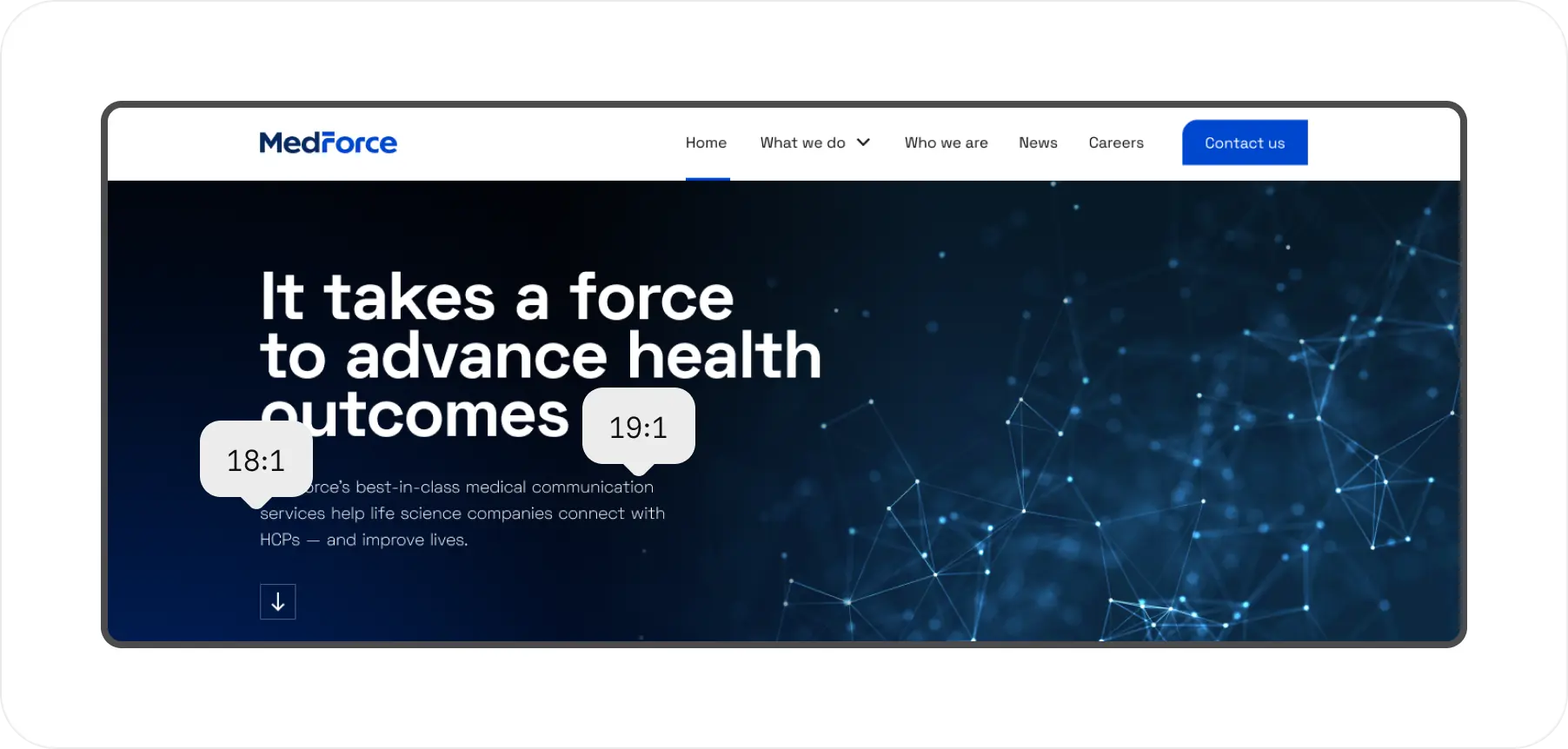
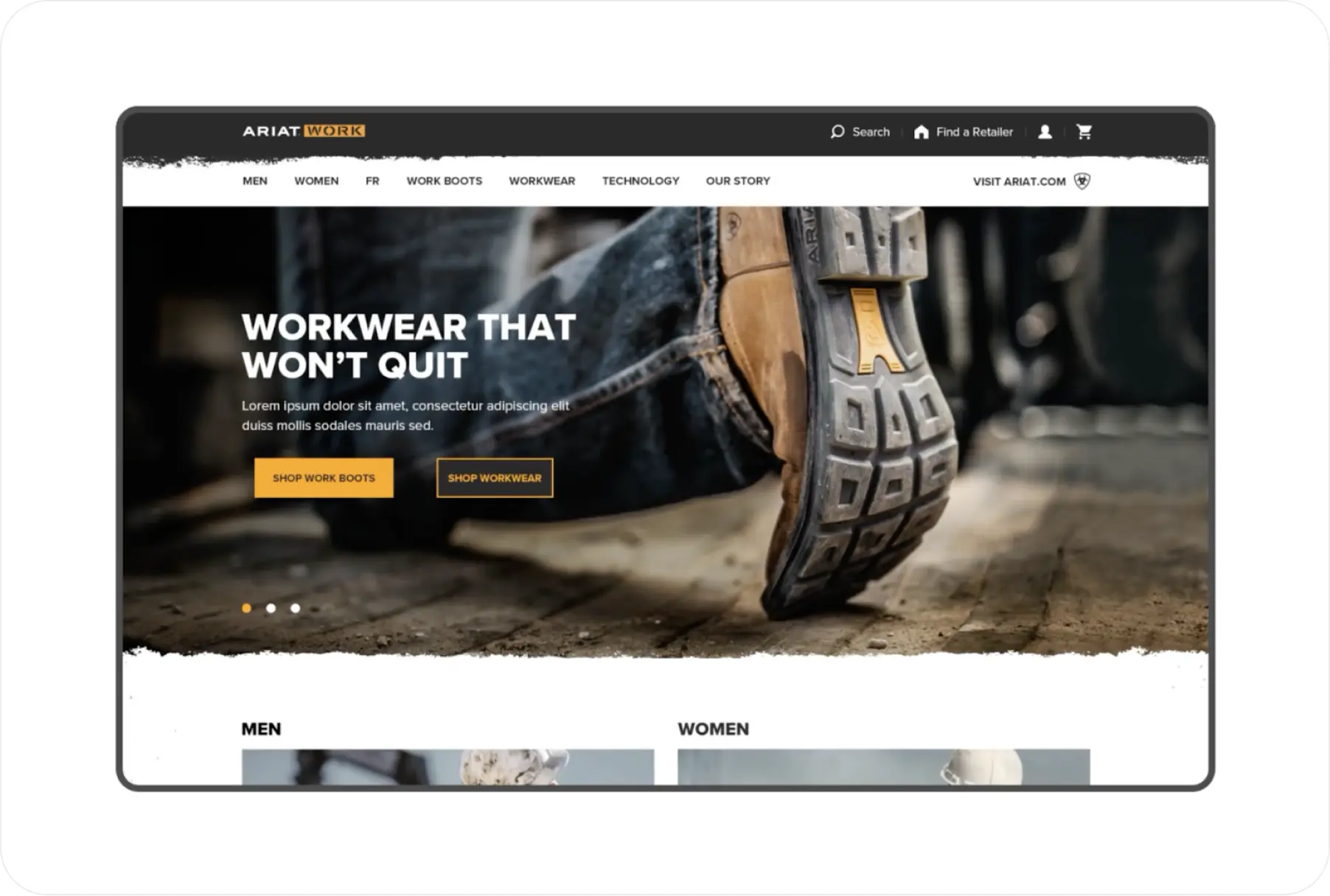
Is it okay to put text over an image?
Yes—but it’s tricky. One option is to place a solid color block behind the text. Another (more advanced) approach is to use a dark or light gradient overlay on the background image.
With gradients, you’ll need to carefully check contrast at all breakpoints. And if images might be swapped out later, make sure your content editors know how to maintain accessibility.
Here’s an example of how this can work:
Example
On this website we designed for Ariat, we used a dark gradient overlay on the background image, placing the darkest area on the left. We then reviewed all breakpoints and adjusted as needed to ensure the contrast ratio stayed accessible across screen sizes.

What should we do if our brand colors don’t have enough contrast?
We’ve been there. If you’re working with an existing palette and the contrast between text and background is too low, here are a few things that can help:
- Increase the font size and weight. This lowers the required contrast ratio from 4.5:1 to 3:1.
- Darken or lighten the text. This improves contrast without changing the background color—though it may look different due to an optical illusion.
- Slightly adjust the brand color. Sometimes a small tweak can go a long way. Use a contrast checker as you fine-tune until you meet the standard. Here is an example of that:
Good

Bad

How can I make the color orange accessible?
Orange can be a tricky color when designing for accessibility. Here are a few ways to make it work:
- Use dark text on orange backgrounds. This is one of the most accessible ways to use orange—but be mindful that certain shades can unintentionally conjure Halloween vibes.
- Pair orange with larger text. Some shades pass contrast standards at larger sizes, so consider using orange for headlines or increasing your minimum font size.
- Darken the shade of orange slightly. Even a small shift in tone can make a big difference in contrast.
- Use orange decoratively. It can still play a strong visual role—especially when consistently tied to elements like buttons or calls to action.
Example

What is color contrast?
Color contrast is the difference in perceived brightness between elements in the foreground (e.g. text or graphics) and background. There are many parts of color that impact contrast, such as opacity, hue, saturation and lightness.
We measure contrast as a ratio between the brightness of elements in the foreground and background. For example, the maximum contrast ratio, black on white, is 21:1. The minimum, white on white, is 1:1. The recommended contrast ratio depends on several factors, e.g. the font size and weight.
Why is color contrast important?
- Some of us don’t see color contrast as well as others. For example, about 1 in 12 men are color blind (8%) and about 1 in 200 women (0.5%).
- Sometimes we are in situations where color contrast is diminished. For example, when we are in bright sunlight or using lower contrast displays.
- Low contrast can make text and elements difficult to distinguish. Proper contrast ensures that people with visual impairments, color blindness, or those in situations with reduced visibility can read content clearly.
What are common types of color blindness
Red-green color blindness
This is the most common type of color blindness. It makes it difficult to see different shades of red, green, and yellow. For some, it is difficult to distinguish red from green. Thus, when red and green are used as the only status indicators, people with red-green color blindness will likely not be able to tell the difference.
Monochromacy
People with monochromacy can’t see colors at all—only black, white, and shades of grey. Thus, when hyperlinked text is a different color, with no additional indicator, people with monochromacy will not be able to recognize that the text is hyperlinked.
Tritanopia
Tritanopia is a form of color blindness where people can’t tell the difference between blue and yellow. Thus, if you just use blue and yellow to distinguish data in an infographic with no additional explanation, people with tritanopia will not be able to understand the information properly.